آموزش غیرفعال کردن فونت های پیش فرض المنتور | رفع به هم ریختگی ظاهر سایت
آموزش غیرفعال کردن فونت های پیش فرض المنتور را قصد داریم در این مقاله به صورت تصویری و ویدیویی برای شما عزیزان قرار دهیم چرا که یکی از مشکلاتی که کاربران وردپرسی با افزونه المنتور دارند این است که فونتهای پیش فرض المتور باعث میشود تا ظاهر وب سایتها به هم بریزد و همین مورد سبب میشود که تجربه کاربری خوبی را وب سایت شما ارائه ندهد ، در ادامه این مقاله سعی داریم تا به صورت مختصر و دقیق مراحل غیر فعال کردن این فونتها را به شما عزیزان آموزش دهیم با ما همراه باشید.
مقالات دیگر : آموزش نصب فونت در ویندوز
المنتور چیست؟
Elementor یک افزونه محبوب وردپرس است که به کاربران این امکان را می دهد تا به راحتی وب سایت هایی با ظاهر حرفه ای با استفاده از رابط کشیدن و رها کردن ایجاد و طراحی کنند.
مجموعه زیادی را از امکانات از پیش طراحی شده را ارائه می دهد که می توانند از آن ها استفاده کنید سفارشی .
Elementor با رابط خوب و ویژگی های کاربر پسند خود، به طراحان وب مبتدی و با تجربه این امکان را می دهد تا بدون نیاز به کدنویسی یا مهارت های فنی، وب سایت هایی از نظر بصری جذاب و کاملاً کاربردی بسازند.
همچنین ویژگی های پیشرفته ای مانند ساخت تم، ادغام با سایر افزونه ها و سازگاری با مضامین مختلف وردپرس را ارائه می دهد که آن را به ابزاری همه کاره و قدرتمند برای توسعه وب سایت تبدیل می کند. به طور کلی، المنتور فرآیند ایجاد وب سایت را ساده می کند و کاربران را قادر می سازد تا کنترل کاملی بر طراحی و چیدمان وب سایت خود داشته باشند.
بیشتر بخوانید : معرفی بهترین فونت های فارسی و انگلیسی
فونت های پیش فرض المنتور ظاهر سایت را بهم میریزند؟
فونت های پیش فرض Elementor اغلب می توانند ظاهر یک وب سایت را به هم بریزند. در حالی که این افزونه به کاربران اجازه می دهد تا به راحتی صفحات وب زیبا ایجاد کنند، انتخاب فونت های پیش فرض ممکن است همیشه مکمل طراحی و محتوا نباشد.
فونتهای پیشفرض گاهی اوقات میتوانند عمومی به نظر برسند و جذابیت خوبی را نداشته باشند و در نتیجه یک وبسایت کمتر حرفهای و جذاب ایجاد کنند.
علاوه بر این، فونتهای پیشفرض ممکن است نتوانند برای برخی از دیواس ها با اندازه های مختلف صفحه نمایش بهینه سازی شود که منجر به ناهماهنگی در ظاهر سایت می شود. این می تواند به شدت بر تجربه کاربر تأثیر بگذارد، چونکه ممکن است وب سایت در موبایل ها با صفحه های مختلف ممکن است نامرتب باشند.
برای طراحان وب سایت یکی از مهم ترین موارد فونت های یک سایت است که به درستی نمایش داده شود. به همین خاطر اگر از المنتور استفاده میکنید به شما پیشنهاد میکنیم که حتما فونت های پیش فرض را غیرفعال کنید.
بیشتر بخوانید : کاربرد جاوا اسکریپت در طراحی وب
آموزش ویدویی غیرفعال کردن فونت های پیش فرض المنتور
آموزش غیرفعال کردن فونت های پیش فرض المنتور

در این بخش قصد داریم تا برای شما کاربران عزیز رایا پروژه مراحل گام به گام غیرفعال کردن فونت های پیش فرض المنتور به صورت تصویری بپردازیم در ادامه همراه ما باشید.
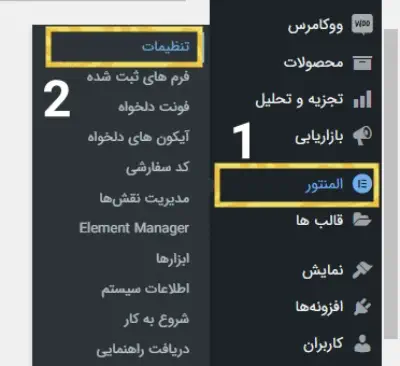
رفتن به تنظیمات المنتور

1 – در اولین قدم وارد پیشخوان وردپرس خود شوید و سپس در روی نوشته المنتور هاور کنید.
2 – سپس از منویی که برای شما ظاهر میشود بر روی گزینه تنظیمات کلیک کنید.
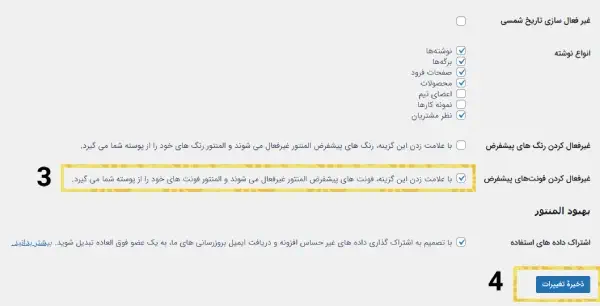
غیرفعال کردن فونت های پیش فرض المنتور

3 – در صفحه ایی که برای شما نمایان شد تیک گزینه غیرفعال کردن فونت های پیشفرض را بزنید.
4 – در این مرحله کافیست بر روی گزینه ذخیره تغییرات کلیک کنید تا فونت های المنتور بر روی سایت شما غیرفعال شود.
خدمات مرتبط:
انجام پروژه های افزونه المنتور
جمع بندی
ما در این مقاله سعی کردیم تا به صورت مختصر و دقیق مراحل غیر فعال کردن فونتهای پیش فرض المنتور را به شما عزیزان آموزش دهیم تا اگر سایت شما نیز از فونتهای پیش فرض المنتور استفاده میکند و ظاهر آن به هم ریخته به شما توصیه میکنیم که این آموزش را انجام دهید.